Meet PWAjet, The First Simtech Development Progressive Web App!

PWAs or Progressive Web apps are the future of eCommerce apps. They can easily replace native mobile applications and extend the website desktop version being a successful combination of mobile and desktop features. No need for the expensive development of a native mobile app from scratch! No platform-specific limitations! Download a ready-to-use PWA for your online shopping platform and get orders from mobiles without spending a fortune on the app development from scratch.
“Many companies are already eliminating the cost of maintaining both a web experience and a native app by designing and deploying PWAs”.
Rich Minns, vice president, Solution Consulting, at Capgemini’s Digital Customer Experience Practice
How does a progressive web app work?
WEB app manifest
Web app manifest is the first stage where PWA begins. Basically, it is a JSON file that tells the browser how your web app should behave on the user’s mobile or desktop device. This file contains general information about your app like the name, icons, the start_url, and so on. “Add to Home Screen” is a feature that the manifest enables. It is available in modern smartphone browsers and allows quick access to the app via the logo.
PWA and Service worker
Traditional web browsing includes user-to-server interaction when the website is storing its codebase on a server. The service worker is an extra layer that resides between the server and the user. It allows storing the codebase on the client-side. That closes us to an impression of using a native app. In other words, PWA keeps the properties that are native to both: websites and mobile apps. The Service Worker appears to mimic app-like features. Any person can access PWA via browser by typing its domain name as a website and through the icon from the Home Screen just like a native app.
PWA and SSR
The majority of websites use Server Side Rendering or SSR to preliminary boot data on the server-side. This approach requires loading the entire HTML page every time the user is switching a page which decreases the load speed and is painful for users and bots. SSR technology can implement PWA but keep in mind that CSR is a more progressive stage of PWA evolution.
CSR and SPA
PWA can apply a modern method. With the Client-Side Rendering or CSR, the content renders in the client’s browser using JavaScript.
There is one more technology helping to implement PWA. It is known as a Single Page Application or SPA. Both approaches, CSR and SPA, go side by side. SPA interacts with the user by dynamically rewriting the page URL without actually going to a new page. It looks like a transition to a new page but at a high speed because it doesn’t load this entirely new page from the server but uses JavaScript to manipulate the current page and make it look like the user switched the page. Thanks to CSR, only those pieces of a web page will be re-rendered that need to be updated. As a result, the speed of page loading increases significantly. All these features create a feeling of using a native app.
What are the advantages of Progressive Web Apps?
PWA and native apps
PWA combines features previously associated with the native apps. It is not a mobile app but it can create an app-like look-and-feel. Listing your native app at Google Play or App Store is expensive. With PWA, you save money as you can convert any Progressive Web App into a native app thanks to using a single code base. It is an especially powerful tool for mobile device users.
PWA and offline mode
Once connection drops, browsing is still possible thanks to service workers enabling offline cashing the app’s codebase and HTML5 methods and protocols storing the client-side data. In other words, you can load the app from the service worker and fetch data from these storages (localStorage, sessionStorage, and indexedDB) instead of the server.
PWA and AMP
You don’t have to integrate Accelerated Mobile Pages or AMPs, as PWAs prioritize the content and serve as a light shell to load a page for the first time.
Home-Screen adding
Potential customers can add your PWA logo to the home page right from the browser.
PWA and SEO
Progressive Web Apps differ from standard HTML websites. However, for website crawlers that influence your website ranking with search engines, there is no difference is it an HTML page or a PWA. Google doesn’t prioritize any of them, nor index any better or worse. It is true there are still issues with processing JavaScript, and Googlebot is actually the best in processing CSR-rendered JavaScript files as not all search engine crawlers can do it successfully and immediately. For better search engine optimization, you can indicate which content is crucial for its searchability with bots, and which is meant for users. The server detects whether the page is searched by a real visitor or a bot. If it is a real user, then the page is rendered using CSR. In case a bot crawls your page, the SSR version is used.
By prioritizing your content in such a manner, you get the power of both: SSR and CSR.
How can online stores benefit from progressive web apps?
Not all PWAs are as progressive as the name implies. The whole concept was designed to close traditional websites to mobile apps. This can be done using the latest frontend development capabilities which number keeps on growing. Benefits that an online retailer can get from using a PWA depends on particular capabilities applied during progressive app development. Eventually, PWAs can be in different stages of adopting the said capabilities. They can be early-stage developments or acquire all the capabilities at once.
The Simtech Development Company is happy to announce the release of its own Progressive Web App – PWAjet. PWAjet by Simtech Development comes with all the killer features of PWA multiplied by advantages of the CS-Cart platform.
By enabling the Simtech Development PWA, you get:
- Seamless connection with your CS-Cart, Multi-Vendor, CS-Cart Ultimate, Multi-Vendor Ultimate or Multi-Vendor Plus solution: PWAjet supports CS-Cart’s Layout block manager on all pages
- Instant Load Speed: a light-weight application consuming fewer data allowing stable operation with a low Internet connection. PWAjet uses fewer data thanks to the embedded CSR solution that extremely reduces the size of data coming from the server
- HighLoad: ability to sustain high loads on the server infrastructure as a result of excluding SSR and introducing CSR
- Offline Operation: ability to preserve some functionalities when the app is run offline: customers can use our PWA in subways and airplanes, surf the catalog, add to cart or wishlist
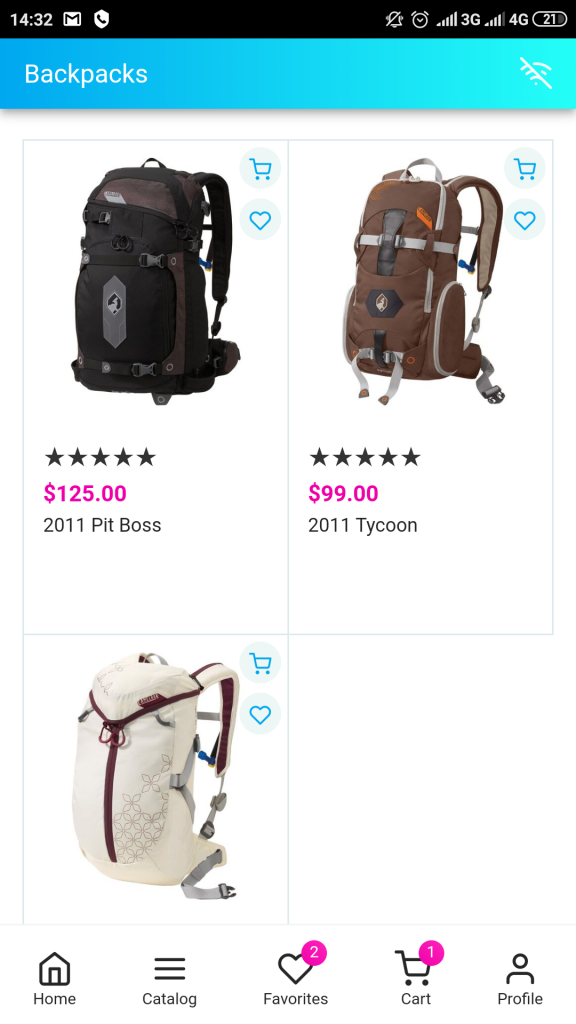
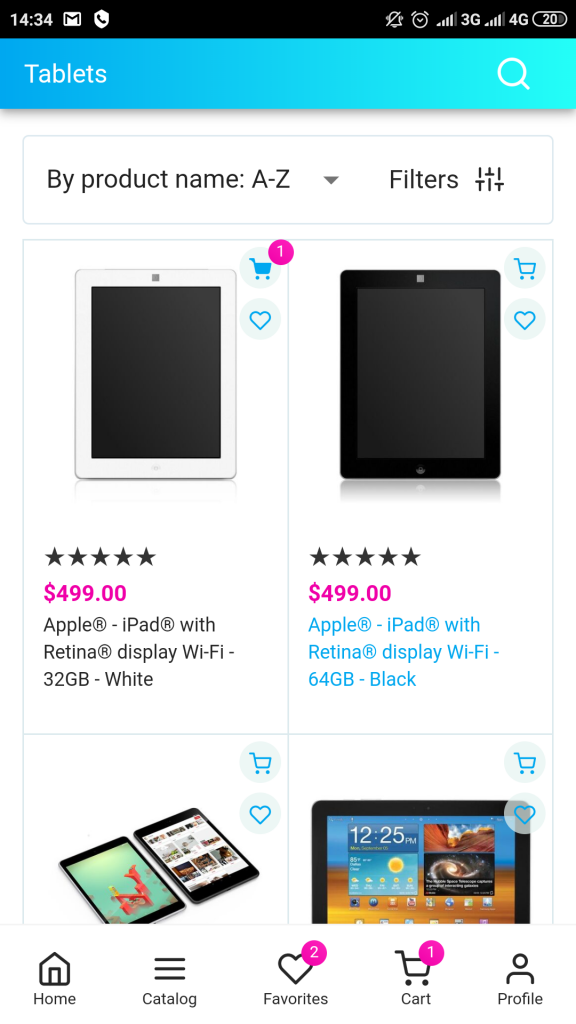
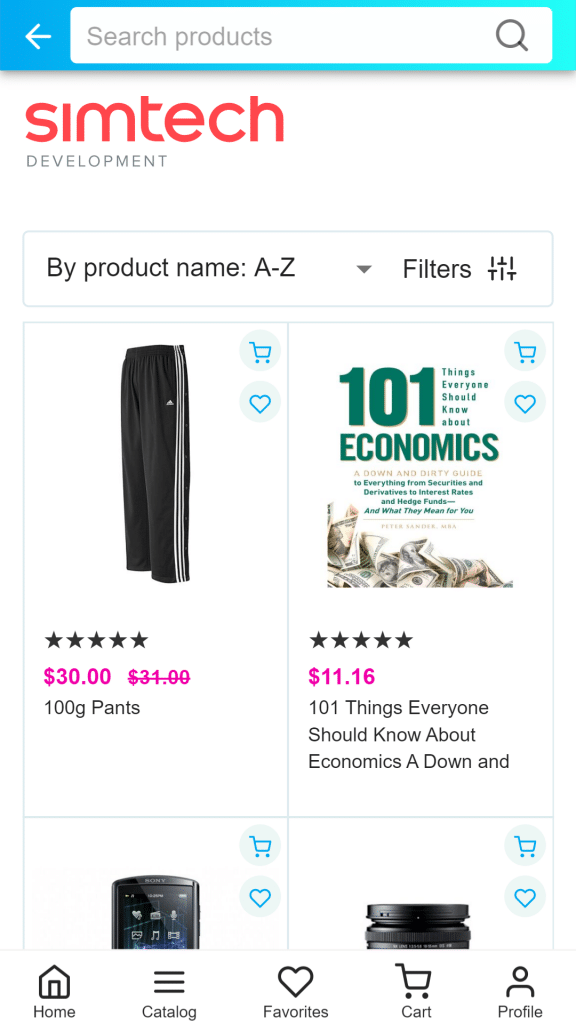
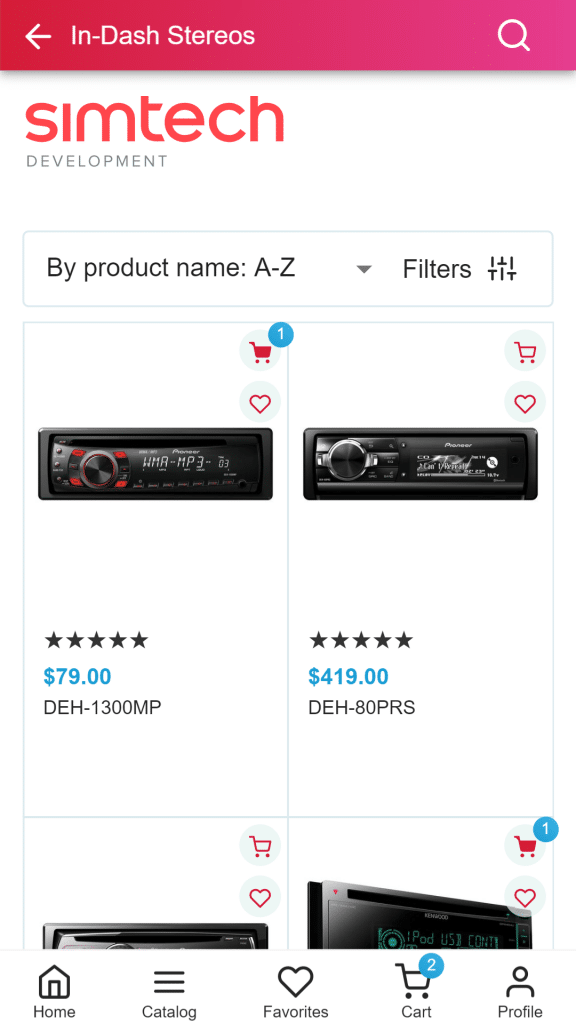
- Native Mobile app look-and-feel
- Home Screen save: PWAjet allows adding your Company logo on the home screen
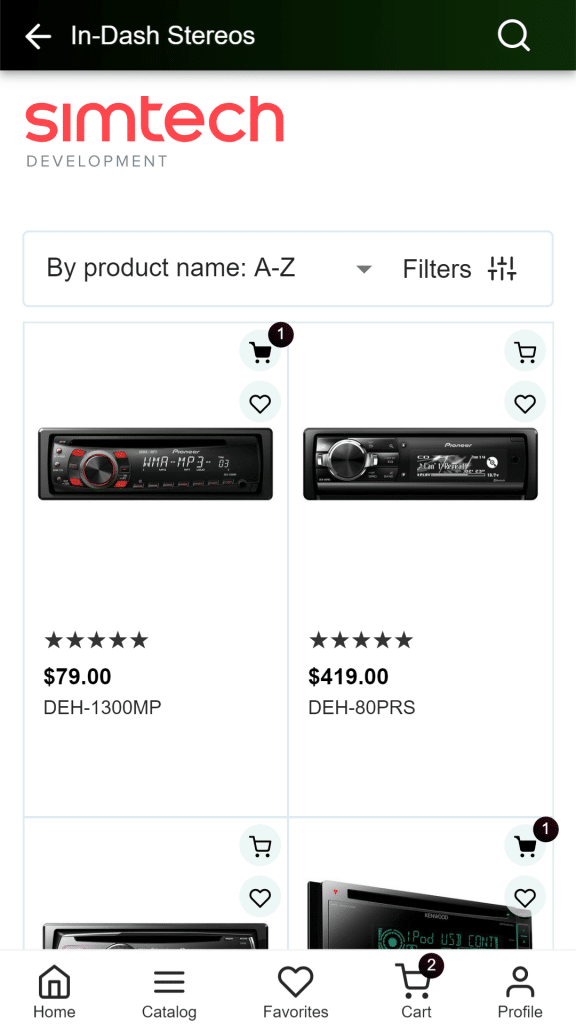
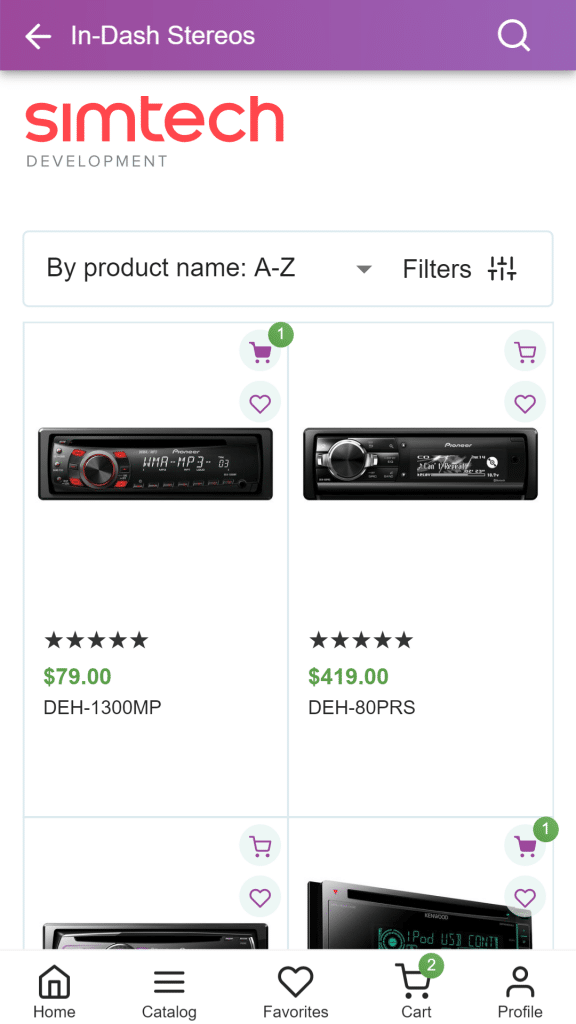
- A range of color schemes: black, cyan, rose, or any other color to your choice.