What Is PWA? Introduction And Advantages For Online Store Owners

Progressive Web Apps is the technology that’s been in the top of discussion for the last few years. eCommerce businesses are looking for the best solution to get into the consumers’ mobile phone. We decided to systematize the available information and find out what PWA is and what its prospects are.
What is PWA?
PWA (Progressive Web App) is a web technology that transforms a website into an application. Directly from the browser, you can put it on the main screen of the phone, and get access to the hardware of the gadget. It keeps working with an unstable connection or even offline. PWA-applications are installed on the user’s smartphone, bypassing the official app stores and despite the warnings of the danger of installing applications from unknown sources.
But it works and brings results.
The term PWA was invented by designer Frances Berriman and Google Chrome engineer Alex Russell back in 2015. The technology attracted attention because it promised an easy implementation and almost instant contact with the user.
PWA as a hybrid of the site and the application was made possible thanks to the growing capabilities of cache, and browsers.
What Google developers tell about PWA technology
Reliable – downloads instantly, even if there is no Internet connection.
Fast – instant contact with the user thanks to smooth animation and convenient scrolling.
Engaging – working as a regular web application with a convenient and attractive interface.
These characteristics allow Progressive Web Apps to win the love of online stores and get space on the screen of the customer’s smartphone.
Advantages of PWA for site owners and online stores
What are the real advantages behind the indicated characteristics.
- Developers claim that Progressive Web Apps are much easier to build than regular applications. Yes, like any other web products, they need to be updated and maintained, but you will no longer have to deal with the limitations of application markets.
- Progressive Web Apps are indexed and improve SEO performance: Google’s website will rank much higher if PWA technology is connected. Google will appreciate the presence of a security protocol – all progressive web applications run on HTTPS.
- Thanks to the cross-platform technology, you can develop one application that will work on any devices of any operating systems – a browser is enough.
- Applications developed with PWA standard work with a weak or no signal at all – this means you will not lose potential conversions: the user can put goods into the cart by viewing the site without connecting to the Internet, and place an order at the moment they return to the Web.
PWA’s future outlook
PWA is a long run. Not in the context of gaining profits from it, but in the context of growing it, adding new features, unlocking new capabilities and rooting in customer’s device. You start more like a bookmark with extended rights and evolve to the selling machine.
All the benefits of the Progressive Web Apps technology give reason to consider this development of the technology of the future. It is actively promoted by Google, and this will definitely play a role in the distribution of PWA web applications.
Like any Internet technology that can increase awareness and conversions, PWA improves your store. It enables basic standards for stores that need traffic in 2019 – secure data encryption protocol and mobile shopping interface. PWA not only saves money and expands the audience, but also helps to earn money, increasing website performance and improving customer behavioral factors.
We provide PWA development services
Provide your customers with exceptional mobile shopping experience regardless of their device.
Our PWA solutions allows:
- Offline shopping
- Fast load speed
- Integration with customers’ smartphone
- Reduce spending on app developmen
Customization Ideas Proven To Work In 5 Trendy ECommerce Niches

The eCommerce segments we picked up are at the peak of popularity in recent years. So, we gathered the most bright examples and trendy features you can add to your online store also to increase sales and adopt the best practices.
Proving stats:
- Food market:
- According to Statista, supermarket food sales accounted for nearly 60 percent of the U.S. retail grocery market.
- Forbes claims that the number of U.S. adults who had tried and liked grocery delivery was at 12%, a 50% jump from 2019.
- The revenue of the digital market of food and beverage is expected to reach $26 billion by 2022.
- According to the 2019 Annual Report of the Subscription Trade Association, three-quarters of D2C organizations in the food industry will provide subscription services by 2023.
- Beauty and Health Care:
- The market holds a revenue of $511,401m in 2021 and will keep on growing by 4.75% annually.
- It is the largest segment with a market volume of $226,959m in 2021.
- According to Statista forecasts organic cosmetics will lead the market and amount to $54 billion by 2027.
- Car and car parts:
- Searching and comparing dealerships online are the most demanded features as 95% of car buyers research online before making a buying decision (Google).
- 33% of the car research time is spent on a mobile device (J.D. Power).
- Users visit 4 websites on average before purchasing (Cox).
- 60% of users watch a video on YouTube before visiting a dealership (Google).
- 71% of shoppers want to buy a gasoline or diesel, 23% opt for a hybrid model, and 6% consider buying an EV (EY Global).
- Rental market:
- According to Statista, the Car Rental market has a revenue annual growth rate of 14%.
- Vacation Rentals’ growth rate is expected to hit 11%.
- Rental and Leasing in the U.S. grows as well with a revenue of $786,4 billion expected by 2024.
Customization ideas by industry
Grocery
Grocery digital marketplaces are all about the fulfillment process. When the brick-and-mortar stores refer to dark stores and express delivery services to maintain their inventory always ready for shipment, their online versions try to change their interfaces to include the emerging trends. For grocery stores you can think about adding a functionality that will allow your vendors to set delivery dates and time slots and for customers to choose suitable time at the checkout page. Consider implementing a Calendar specifying hours before delivery gets available and the number of orders per slot to assign the max amount of order the vendor can handle. These changes will significantly improve the life of your vendors and will make the process of delivery more comfortable both for your vendors and customers.
Read more about emerging trends in shipping groceries>>>
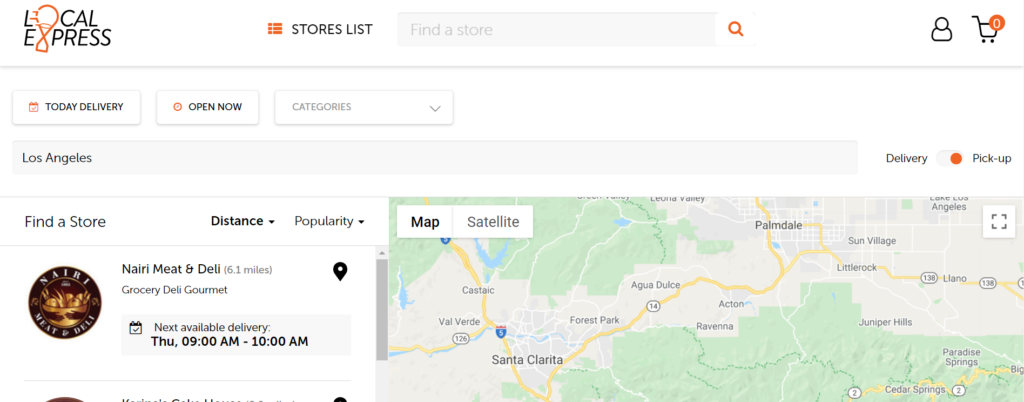
Let your customers see their location on the map and the closest pick up points. Placing this map in the right area can be of a great help for buyers. Consider inserting it on the vendor page or right on the homepage. Add a selector of the delivery method (delivery or pick-up) there.

Selling food online, you may face a challenge: how to consider products that can be sold by weight. You can’t exactly know the weight before it is sliced and packed. We can implement a feature to indicate an estimated total weight with its price. You can further withdraw the exact amount once the order is delivered.
Estimated Weight
Get more customization ideas for grocery stores>>>
At Simtech Development, we recently came across such a case. Our client running a marketplace for selling groceries requested us to create a solution to expand delivery time slots. The owners wanted to allow buyers to choose a specific slot (date and time of delivery to the pickup point). And for vendors, there should be a dashboard to configure the available slots in the admin panel. At the same time, there was no idea how to implement the functionality to offer vendors this handy tool and make the purchasing process easier for buyers. After analysis and discussion, a calendar with settings for each pickup point was chosen as a solution. And immediately a new question arose – how to place all the necessary functions in such a way that the modification was convenient for all participants? We solved the problem as follows:
For each pickup point, an additional “Calendar” tab was added. On this tab, we have compactly placed all the settings that the seller needs:
- First of all, the vendor defines how many hours after the order has been placed, is required to get the order ready for pickup.
- Then he/she choses holidays on the calendar. By default, all dates are highlighted in green. When you click on the number, the color changes to gray, meaning that pickup is not available on this date.
- The next step is to set weekdays. If the day of the week is a working day, then in the drop-down menu, the vendor assigns working hours with an interval of 1 hour and a limit on orders that he/she can complete at this time. It is convenient to avoid an influx of buyers at a particular time and is especially important during the pandemic.
Read more about the work done for ChopLocal grocery marketplace>>>
Perishables
If you sell perishables, your first and foremost concern is how to create a shipping-friendly product line, keep up with the shipping and customs regulations, and handle all logistical issues. The default CS-Cart shipping settings allow multiple options to finetune your shipping process. But, what can you add in your platform to make it more tailored to the product you sell?
Consider adding a “Temperature regimes” in the menu for your vendors. This way, they will be able to select the required value for the product they sell. Temperature regimes specified by vendors can be further used as instructions for shipment. For example, “Product needs shipment under 4.44 deg.”
Get more customization ideas for selling perishables>>>
Beauty and Health Industry
If you envisage to succeed at the Health and Beauty eCommerce market, you should be aware of the must-have functionality to sustain competition. In our practice, Beauty and Health Care store owners order adding such customizations as:
- Online courses block;
- YouTube lessons page;
- Online calendar to book an appointment.
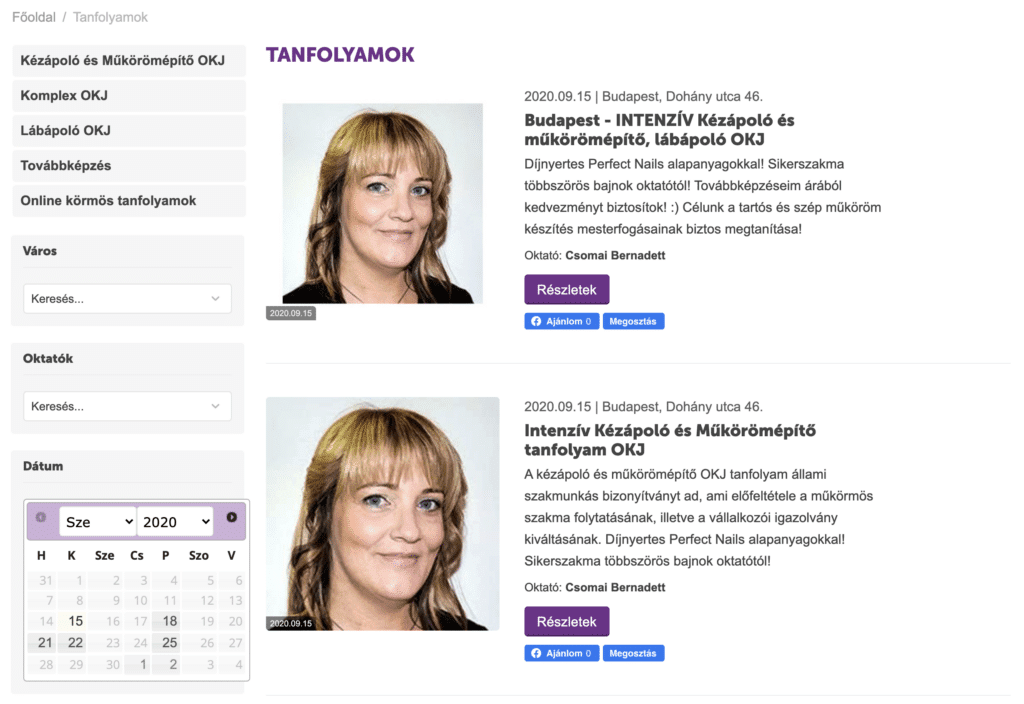
Take an example of perfectnails.hu, an online marketplace from Hungary. A nail art technician courses are available there in the YouTube video format. A handy calendar and a page with the YouTube links and the course description make the page functional and attractive.
Get more customization ideas for Beauty and Health online store>>>

Read more about the work done>>
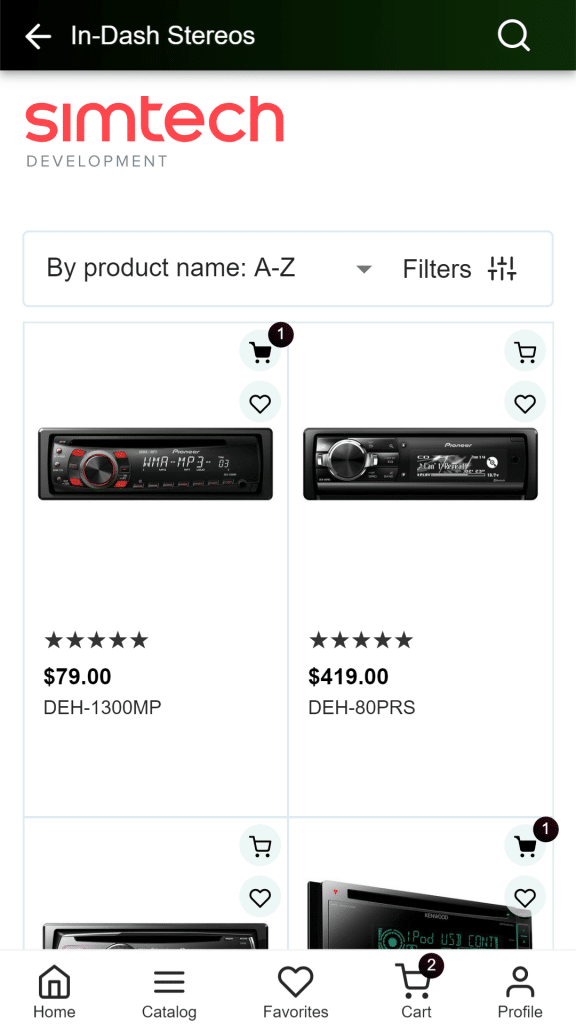
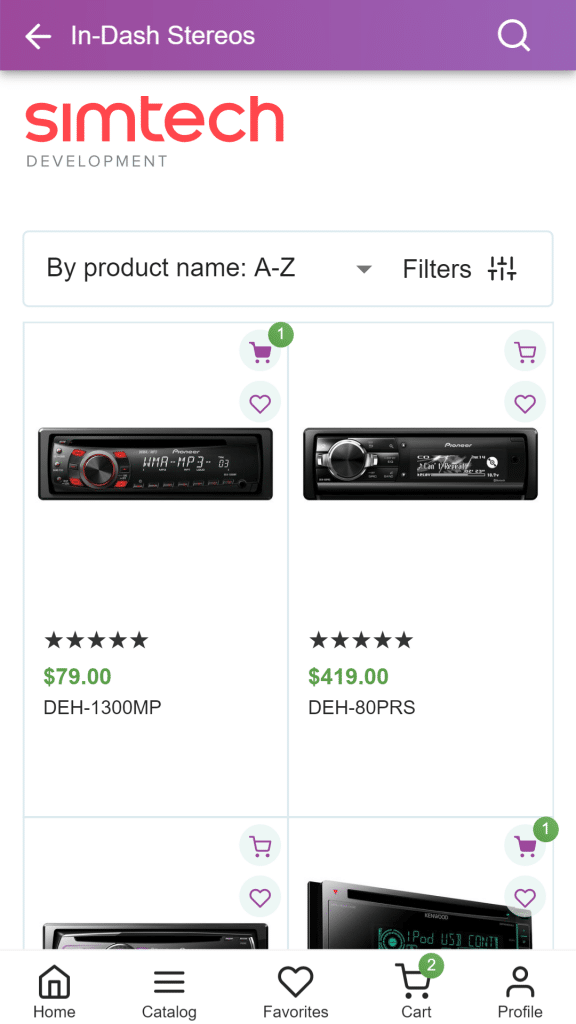
Automotive
For automotive industry eCommerce sites, great opportunities have appeared with innovations during the recent years: shared mobility, VR showrooms, hybrid vehicles, 3D printing, etc. To make your car and online parts store more convenient for users, think about:
- Video tutorials;
- Improved search and filters;
- Adding certificates and other acknowledgments (Google Trusted store, PayPal certified, or OEM logos);
- Integrating various payment methods (PayPal, Visa, MasterCard, Bitcoin and Cryptocurrency);
- Building an accurate and easy-to-navigate parts catalog.
Or
For a Car & Parts eCommerce site search function becomes a must-have.
Read how we improved filters in a case with of an automotive industry world giant>>>
Rental
Yes, you can build a reservation, rental or booking system with the CS-Cart’s Multi-Vendor platform. Some items need their improvement to fully meet the rental model. These features include:
- Calendar, a scheduling component to determine availability. Visitors need to to check availability and book directly for the desired period. At this, there should be implemented the logic to allow/disallow multiple rentals/booking.
- Terms and Conditions to protect you from vendor cancellations.
- Rental taxes with ability to configure.
- Last-minute availability and other notifications.
- Email automation.
- Progressive Web App.
Get more customization ideas for rental business on CS-Cart>>>
Key takeaways
While customizing your CS-Cart or Multi-Vendor, consider adding:
- Event scheduler to allow your visitors to meet with you and get consultancy online at a specific date;
- Delivery time slots to connect buyers and vendors at the time they want and can;
- Chatting feature;
- Virtual showrooms, virtual try-on and fitting rooms or virtual map of a building;
- YouTube Gallery to showcase your guides, courses, and other useful video material using the most engaging format;
- Handy dashboard for your vendors (like regime conditions if you sell perishables);
- Connecting a shipping service that work best with your and your target audience region under conditions that fit your product;
- Connect more payment methods for a greater comfort of your customers (some of our clients introduced a Bitcoin method of payment).
These and other tasks can be done with a reliable technological partner with deep knowledge of the CS-Cart and Multi-Vendor platforms. The ones who can offer a full scope of work required to launch an eCommerce site: from hosting to add-ons. At Simtech Development we commit ourselves to fulfill this scope with the best quality.
Meet PWAjet, The First Simtech Development Progressive Web App!

PWAs or Progressive Web apps are the future of eCommerce apps. They can easily replace native mobile applications and extend the website desktop version being a successful combination of mobile and desktop features. No need for the expensive development of a native mobile app from scratch! No platform-specific limitations! Download a ready-to-use PWA for your online shopping platform and get orders from mobiles without spending a fortune on the app development from scratch.
“Many companies are already eliminating the cost of maintaining both a web experience and a native app by designing and deploying PWAs”.
Rich Minns, vice president, Solution Consulting, at Capgemini’s Digital Customer Experience Practice
How does a progressive web app work?
WEB app manifest
Web app manifest is the first stage where PWA begins. Basically, it is a JSON file that tells the browser how your web app should behave on the user’s mobile or desktop device. This file contains general information about your app like the name, icons, the start_url, and so on. “Add to Home Screen” is a feature that the manifest enables. It is available in modern smartphone browsers and allows quick access to the app via the logo.
PWA and Service worker
Traditional web browsing includes user-to-server interaction when the website is storing its codebase on a server. The service worker is an extra layer that resides between the server and the user. It allows storing the codebase on the client-side. That closes us to an impression of using a native app. In other words, PWA keeps the properties that are native to both: websites and mobile apps. The Service Worker appears to mimic app-like features. Any person can access PWA via browser by typing its domain name as a website and through the icon from the Home Screen just like a native app.
PWA and SSR
The majority of websites use Server Side Rendering or SSR to preliminary boot data on the server-side. This approach requires loading the entire HTML page every time the user is switching a page which decreases the load speed and is painful for users and bots. SSR technology can implement PWA but keep in mind that CSR is a more progressive stage of PWA evolution.
CSR and SPA
PWA can apply a modern method. With the Client-Side Rendering or CSR, the content renders in the client’s browser using JavaScript.
There is one more technology helping to implement PWA. It is known as a Single Page Application or SPA. Both approaches, CSR and SPA, go side by side. SPA interacts with the user by dynamically rewriting the page URL without actually going to a new page. It looks like a transition to a new page but at a high speed because it doesn’t load this entirely new page from the server but uses JavaScript to manipulate the current page and make it look like the user switched the page. Thanks to CSR, only those pieces of a web page will be re-rendered that need to be updated. As a result, the speed of page loading increases significantly. All these features create a feeling of using a native app.
What are the advantages of Progressive Web Apps?
PWA and native apps
PWA combines features previously associated with the native apps. It is not a mobile app but it can create an app-like look-and-feel. Listing your native app at Google Play or App Store is expensive. With PWA, you save money as you can convert any Progressive Web App into a native app thanks to using a single code base. It is an especially powerful tool for mobile device users.
PWA and offline mode
Once connection drops, browsing is still possible thanks to service workers enabling offline cashing the app’s codebase and HTML5 methods and protocols storing the client-side data. In other words, you can load the app from the service worker and fetch data from these storages (localStorage, sessionStorage, and indexedDB) instead of the server.
PWA and AMP
You don’t have to integrate Accelerated Mobile Pages or AMPs, as PWAs prioritize the content and serve as a light shell to load a page for the first time.
Home-Screen adding
Potential customers can add your PWA logo to the home page right from the browser.
PWA and SEO
Progressive Web Apps differ from standard HTML websites. However, for website crawlers that influence your website ranking with search engines, there is no difference is it an HTML page or a PWA. Google doesn’t prioritize any of them, nor index any better or worse. It is true there are still issues with processing JavaScript, and Googlebot is actually the best in processing CSR-rendered JavaScript files as not all search engine crawlers can do it successfully and immediately. For better search engine optimization, you can indicate which content is crucial for its searchability with bots, and which is meant for users. The server detects whether the page is searched by a real visitor or a bot. If it is a real user, then the page is rendered using CSR. In case a bot crawls your page, the SSR version is used.
By prioritizing your content in such a manner, you get the power of both: SSR and CSR.
How can online stores benefit from progressive web apps?
Not all PWAs are as progressive as the name implies. The whole concept was designed to close traditional websites to mobile apps. This can be done using the latest frontend development capabilities which number keeps on growing. Benefits that an online retailer can get from using a PWA depends on particular capabilities applied during progressive app development. Eventually, PWAs can be in different stages of adopting the said capabilities. They can be early-stage developments or acquire all the capabilities at once.
The Simtech Development Company is happy to announce the release of its own Progressive Web App – PWAjet. PWAjet by Simtech Development comes with all the killer features of PWA multiplied by advantages of the CS-Cart platform.
By enabling the Simtech Development PWA, you get:
- Seamless connection with your CS-Cart, Multi-Vendor, CS-Cart Ultimate, Multi-Vendor Ultimate or Multi-Vendor Plus solution: PWAjet supports CS-Cart’s Layout block manager on all pages
- Instant Load Speed: a light-weight application consuming fewer data allowing stable operation with a low Internet connection. PWAjet uses fewer data thanks to the embedded CSR solution that extremely reduces the size of data coming from the server
- HighLoad: ability to sustain high loads on the server infrastructure as a result of excluding SSR and introducing CSR
- Offline Operation: ability to preserve some functionalities when the app is run offline: customers can use our PWA in subways and airplanes, surf the catalog, add to cart or wishlist
- Native Mobile app look-and-feel
- Home Screen save: PWAjet allows adding your Company logo on the home screen
- A range of color schemes: black, cyan, rose, or any other color to your choice.
Why Is PWAjet Better Than Mobile Apps?

This post is dedicated to PWAjet, the Simtech Development first Progressive Web (PWA) & Single Page App (SPA) for eCommerce designed to build strong connections with the mobile audience of your CS-Cart/Multi-Vendor based store to sell more, improve mobile traffic conversion, and mobile user/customer experience.
PWAs background
Progressive web app technology has recently appeared and is gaining traction now. PWAs have found their usage in eCommerce helping digital entrepreneurs to get an actionable mobile app.
What has changed with the advent of PWAs in online shopping? The trend rests the same: mobiles still play an increasing role in eCommerce. Statistics claim that more and more people around the Globe buy or surf online stores from mobile before purchasing a product. In the third quarter of 2019, there were 52% of mobile purchases globally. This is an average figure that varies depending on a country (57 percent of the South Korean online users had purchased something via a mobile device during the same period). The overall trend is towards increased usage of mobile phones by customers to engage with an online store.
However, one drawback remains with mobile apps that spoil that all: they do not perform well enough. Potential buyers don’t complete their purchases made via native mobile apps due to a high load put on mobiles, slow operation, or an incorrect web page display on different types of mobile devices. All these bottlenecks bring to nothing the efforts of online retailers to push up sales made from mobiles.
The good news is that teсhonlogies forge ahead. Nowadays, a cutting edge progressive web app (PWA) technology has already trodden its path in the eCommerce industry. PWAs cover all the issues with mobile native apps and add more value to the interaction between mobile phone users and your online store.
What is PWAjet?
PWAjet is a web application designed by Simtech Development specifically for CS-Cart and Multi-Vendor platforms with the primary focus on boosting conversion rates of online stores from mobile devices thanks to the app’s high speed, Add-to-Homescreen function, and other killer features.
Putting it bluntly, PWAjet is nothing but a mobile theme combining all the advantages of progressive web (PWA) and single page applications (SPA) for eCommerce brand owners.
How is PWAjet built?
PWAjet combines two technologies inside it:
- PWA (Progressive Web Application) technology adds reliability, speed, and engaging look-n-feel to your online store. Driven by PWA, your web page app is:
- Reliable due to its instant load even under a bad or weak network connection.
- Fast as there is no latency in data exchange and the user interface is seamless and responsive.
- Engaging for users thanks to its well-designed UX and UI elements considering the best practices of mobile user shopping behavior and navigation. Your store visitors buy more as they find surfing your online store hassle-free and comfortable.
Twitter, Uber, and Starbucks PWAs inspired us while developing our PWAjet!
- SPA (Single-Page Application) technology allows a web app to run as a single page.
- SPA makes PWAjet load all the codebase of your online store as one fully-functional web page. This significantly increases the web page operation speed and display quality independently on the device type (desktop, tablet, or mobile).
- SPA improves the user experience. It is much easier to build a rich and actionable user interface with a single page. With SPA, storing sessions, and managing view states becomes as simple as ABC.
GMail SPA example inspired us while making PWAjet for you!
The SimtechDev designers created the PWAjet as a light-weight and handy solution to catch the attention of users by its simplicity, operation speed, and awesome in-built features.
PWAjet advantages over native mobile apps
- No need in listing your app! Your customers will be able to install your store app and you don’t need to list it in AppStore, PlayMarket, or Microsoft Store.
- Automatic Add-to-Homescreen notification of customers! Once your online store PWA is first visited from a mobile, the browser will offer the user to add the page to the main screen. Your customer will be able to access your store web page from a mobile device in one click! The shorter the path is, the quicker is the purchase.
- No need to self-update the app! You are free of further maintenance and upgrade of your mobile app, nor even keeping accounts of your devs in the app stores.
- More secure! PWAjet adds security to your store as the technology doesn’t have the same level of access to mobile functions and data as compared to native mobile apps for eCommerce. PWA is safe for customers as it employs https (‘s’ stands for ‘secure) only!
- No need to upload the app updates on a smartphone! With PWAjet, the browser will always load the latest version of your store. No loading updates on a smartphone!
- Easy product link sharing directly from the app! Your store visitor will be able to share the link to your app page.
- Offline operation! PWAjet allows running in the offline mode. It uploads the latest data from the cache on your client’s mobile device in advance. In case there is no Internet connection or the Wi-Fi signal is weak, your customers still will be able to add a product to cart and save their purchase history to buy later. Once the connection is restored, customers get back to shopping and complete checkout.

No native mobile app (including the CS-Cart mobile app) will allow you to have the same range of capabilities as the PWAjet only can provide your with!
Key takeaways about PWAjet for online retailers:
- PWAjet allows selling more covering the mobile shopping segment.
- Mobile users will get a fast and mobile-friendly interface and Add-to-Homescreen feature to access your store web page in one click. It will definitely increase the conversion rate of your store!
- With PWA and SPA technologies of the PWAjet, you as an online retailer get your own web app! PWAjet is free of all the inconveniences linked with the native app usage (like expensive app listing and maintenance).
Responsive Theme Vs PWAjet: Speed Test Results

A traditional store uses theme components to define the look and feel of the front-end store. PWA introduces a unique approach for creating a custom front-end experience. This topic compares the standard theme development approach with a more modern approach to the storefront display using PWA technology.
Fundamentals
Standard theme
A CS-Cart theme is a form of component that defines how a store looks. It is deeply integrated with the CS-Cart application and depends on the core code for functionality.
A CS-Cart theme is always built on top of an existing parent theme. In CS-Cart 4.4.x the Bright theme is enabled by default, but it has Responsive as its parent theme. Developers extend or customize it to build custom storefronts.
All CS-Cart themes inherit from a parent theme. At the top of the inheritance chain is the Basic or a Responsive theme, which provides the base files for a theme. Every other theme builds on, overrides, or customizes these files.
PWAjet
PWAjet is nothing but a mobile theme combining all the advantages of the progressive web (PWA) and single-page applications (SPA).
PWA is built using the Application Shell, a bare static skeleton of a webpage. The app shell loads first all the basic information making PWA super lightweight. The same data is not loaded twice: SPA technology helps it to fetch all the content once and then addresses it when needed. As a result, your store gets an increased speed and better usage of resources. Web App Manifest of PWA defines the name, the logo, and the view of the app for a browser. It allows adding PWA to the home screen as a standalone app finding a shorter way to your customers’ hearts.
Read more about what PWAjet is made of…
Differences
Both the CS-Cart theme and PWAjet are built from components, but each approach uses a different definition of this term.
In a CS-Cart theme, components refer to UI Components. These components are standard UI elements, such as buttons, dialogs, and tables, that CS-Cart provides to make theme customization easier.
Unlike a CS-Cart theme, the PWAjet application does not inherit from a parent theme. Instead, the application used React modules that provide different pieces of functionality. React components are modular pieces that allow restructuring of the app. This is how customization of PWAjet can be done to fit the particular needs of eCommerce entrepreneurs. Customizability is the next step of PWAjet development. We plan to add this option in the next releases of PWAjet. In our future posts, we’ll tell you more about this topic.
Customization or stability?
Since CS-Cart themes inherit from a parent theme, the effort needed to create a custom storefront is dependent on the additional customizations needed on top of a base theme. Some themes build off the default or other existing theme and apply minimal customizations, such as logo and color changes, to create a unique look for a store. Other themes use it as the base and require more customization work.
This inheritance approach tightly couples a CS-Cart theme with the themes sitting above its inheritance chain. As a result, parent theme updates can lead to unexpected side effects for its dependent child themes.
PWAjet applied a modular approach for creating a storefront. Instead of starting with a base theme and customizing the pieces, we put together a storefront from scratch. This approach provided us with greater flexibility and control during the PWAjet creation process.
Since each component is independent and modular, side effects from updating them are minimal. Non-breaking updates keep your PWA store stable.
Will my theme be kept in PWAjet?
A theme won’t be available on the PWAjet site version as PWAjet is a kind of theme. However, style editor will be available, so you will be able to change the colors, for example. Refer to the document for instructions.
Will my customizations be saved in PWAjet?
All admin panel customizations and all customizations related to data changes on the backend (for example, changing the product title, price, etc.) will be saved. Customization of the theme, blocks, and other frontend elements will not be available, as they were made for the responsive theme (or themes that inherit it), and not for PWAjet. Find more information here.
Will you customize my PWA store?
Think about PWAjet as a technology of the future. It is the long run. Not in the context of gaining profits from it, but in the context of growing it, adding new features, and unlocking new capabilities. Customizability is the next step of PWAjet development. We plan to add this option in the next releases of PWAjet.
What is better a Responsive theme or PWAjet?
A responsive CS-Cart theme adjusts its layout based on the screen size and resolution. Responsive themes offer better readability and usability on smaller screens such as smartphones as compared to a non-responsive theme. It also prevents you from creating a device-specific mobile version. However, a theme can distort images in case of their improper setup and optimization.
PWA doesn’t do this. In fact, it is the same webpage plus the best practices of website development.
PWAjet is a standalone application that applies PWA and SPA technologies to look like a native mobile app, load faster and render seamlessly independently of the type of mobile device. It doesn’t load data twice and make your page lightweight due to the App Shell technology.
Our QA department tested the PWAjet app to see the differences in performance with several popular responsive CS-Cart themes.
This table shows an average time and average data amount loaded during a user journey from the first touch point to the checkout page:
| User Journey | Average Responsive Theme Result (data loaded/time) | PWAjet (data loaded/time) |
| Homepage | 2.4mb/2.33s | 3.64mb/1.23s |
| Log-in | 2.4mb/1.75s | 0.01mb/0.31s |
| Searching for a Product | 2.3mb/1.52s | 0.15mb/0.37s |
| Selecting the Product | 3.3mb/2.06s | 0.09mb/0.62s |
| Add to cart and Proceed to Checkout | 5.5mb/2.22s | 0.01mb/0.42s |
| Complete Checkout | 2.2mb/1.11s | 0.02mb/0.39s |
| Total mb/s | 18.1mb/10.99s | 3.93mb/3.36s |
The speed test shows that PWAjet requires less traffic to load data. This results in a more speedy loading of a webpage as it is loaded once when a user opens your PWA store, without the need of reloading and re-rendering the same page.
Look at the homepage upload figures. In PWA it loads a bit longer than for an average responsive theme. However, every further page loading by PWAjet eats less traffic and runs faster.
Summarizing the above table, we can see that PWAjet needs 5 times less traffic and loads up to 3-4 times faster. If the user journey takes more pages, PWAjet will be lighter and faster than an average responsive theme after every next page loading!
Closing
Although themes and PWAjet are different by nature and area of use and don’t hinder each other, one should understand that both theme and PWA approaches are useful. Themes allow for more styles and have the strong dependencies with the desktop version of the site. PWAjet doesn’t actually enable eCommerce brand owners to bring all the desktop theme customizations. Instead, PWAjet offers a new lightweight version of your webpage which is a nice compliment to your existing shopping platform and / or marketplace. Mobile users will see your store from a new angle, not repeating the existing view. They will be able to add your page to their home screens and interact with you even when the connection is down.
Why not use the power of both approaches to have an app-like PWA technology in your reserve and a responsive CS-Cart theme with all the accumulated changes and modifications?